Using the Code Viewer to view coverage data
Press the SL icon Download and install the SeaLights Chrome extension:
Open the the following link in chrome: click here.
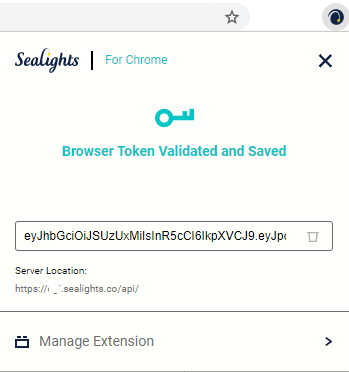
Configure the extension:
See Generating a Browser token for details on creating one.
Viewing coverage data
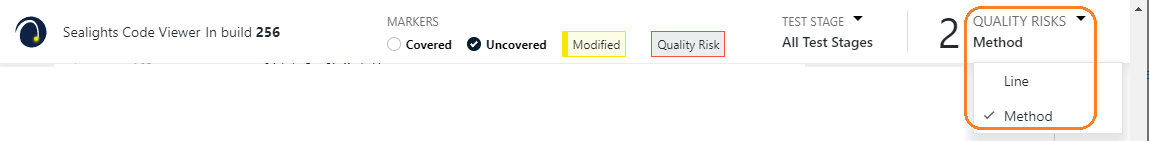
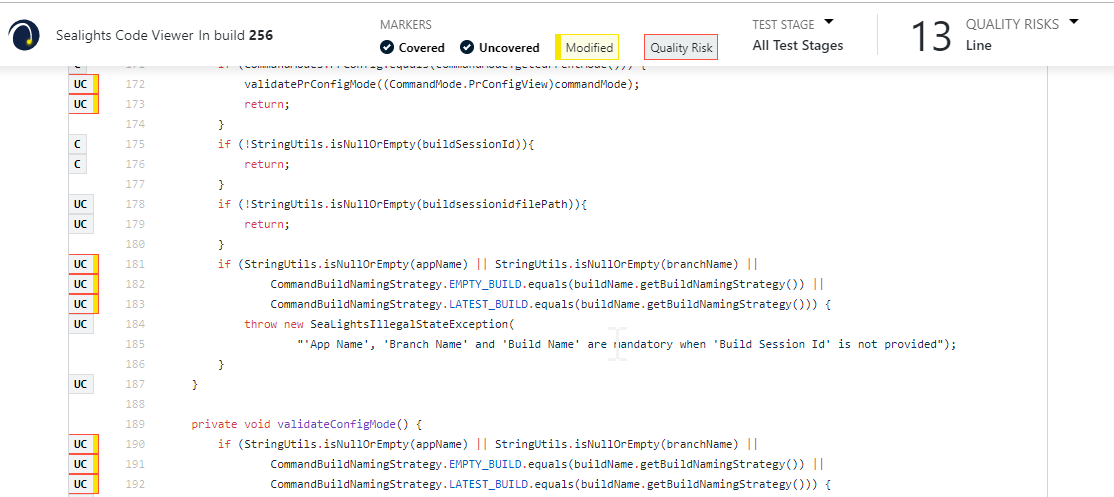
When viewing your code in your SCM, if you have configured correctly, scanned the code and a build exists in the SeaLights dashboard, you will be able to see the coverage information of the latest build.
An extra drop down button will be visible in the SCM's file header allowing you to select the coverage type.
If there is a quality risk, you will see a icon next to the code (method or line) added to the page.